Latest Articles
Most Popular
- 1 Min Read
- May 22
How to use SVG in your WordPress media easily
- 1 Min Read
- Mar 16
Hide sticky element or block reaching to a certain id or class jQuery
WordPress
See moreWordPress Website Accessibility: Ensuring Inclusivity and Compliance
In today’s digital landscape, ensuring that websites are accessible to everyone, including users with disabilities, has become increasingly important. As a business or...
- by Rasel Ahmed
- 3 Min Read
- Mar 26
Commonly used field types within the {% schema %} block in Shopify themes
Commonly used field types within the {% schema %} block in Shopify themes Here are the list mostly uses: Text: "type": "text": Represents...
- by Rasel Ahmed
- 6 Min Read
- Jul 18
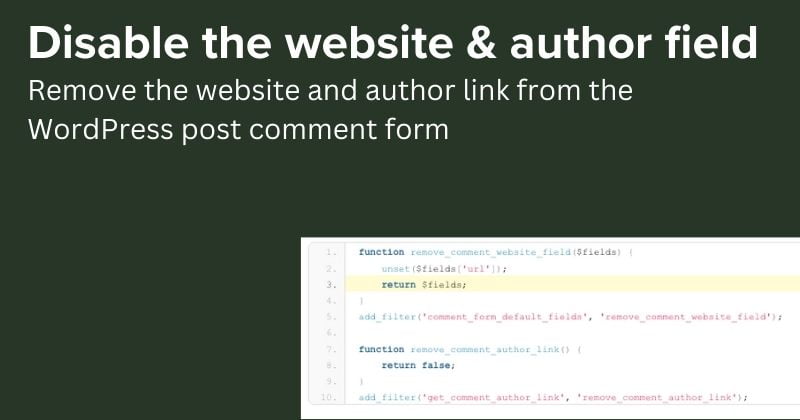
Remove the website and author link from the WordPress post comment form
To remove the website and author link from the WordPress post comment form, you can add the following code to your WordPress theme’s...
- by Rasel Ahmed
- 1 Min Read
- Jun 4
All about wp_head function details
wp_head() is a function used in WordPress themes to output the head section of a web page. This section includes things like the...
- by Rasel Ahmed
- 2 Min Read
- Jun 4
How to use SVG in your WordPress media easily
SVG files are not supported by default in your WordPress installation, you can enable SVG support by using one of the following methods:...
- by Rasel Ahmed
- 1 Min Read
- May 22
Hide sticky element or block reaching to a certain id or class jQuery
To hide a sticky element when reaching a certain ID or class in jQuery, you can use the .scroll() and .offset() functions to...
- by Rasel Ahmed
- 1 Min Read
- Mar 16
WooCommerce
See moreHide sticky element or block reaching to a certain id or class jQuery
To hide a sticky element when reaching a certain ID or class in jQuery, you can use the .scroll() and .offset() functions to...
- by Rasel Ahmed
- 1 Min Read
- Mar 16
Shopify
See moreCommonly used field types within the {% schema %} block in Shopify themes
Commonly used field types within the {% schema %} block in Shopify themes Here are the list mostly uses: Text: "type": "text": Represents...
- by Rasel Ahmed
- 6 Min Read
- Jul 18
How to hide & show content based on country or currency Shopify Templating
To hide and show content based on the country in a Shopify template, you can use the following steps: How to hide &...
- by Rasel Ahmed
- 4 Min Read
- Jul 13
Hide sticky element or block reaching to a certain id or class jQuery
To hide a sticky element when reaching a certain ID or class in jQuery, you can use the .scroll() and .offset() functions to...
- by Rasel Ahmed
- 1 Min Read
- Mar 16
CSS
See moreMaking a Code Block with copy to clipboard system in PHP, CSS
To create a code block with a copy-to-clipboard system using PHP and CSS, you can follow these steps: HTML Markup: Start by creating...
- by Rasel Ahmed
- 2 Min Read
- Jul 20
Hide sticky element or block reaching to a certain id or class jQuery
To hide a sticky element when reaching a certain ID or class in jQuery, you can use the .scroll() and .offset() functions to...
- by Rasel Ahmed
- 1 Min Read
- Mar 16
jQuery
See moreMaking a Code Block with copy to clipboard system in PHP, CSS
To create a code block with a copy-to-clipboard system using PHP and CSS, you can follow these steps: HTML Markup: Start by creating...
- by Rasel Ahmed
- 2 Min Read
- Jul 20
Hide sticky element or block reaching to a certain id or class jQuery
To hide a sticky element when reaching a certain ID or class in jQuery, you can use the .scroll() and .offset() functions to...
- by Rasel Ahmed
- 1 Min Read
- Mar 16
PHP
See moreMaking a Code Block with copy to clipboard system in PHP, CSS
To create a code block with a copy-to-clipboard system using PHP and CSS, you can follow these steps: HTML Markup: Start by creating...
- by Rasel Ahmed
- 2 Min Read
- Jul 20