To hide and show content based on the country in a Shopify template, you can use the following steps:
How to hide & show content based on country or currency Shopify
Step 1: Enable the Geolocation feature in your Shopify store:
- Log in to your Shopify admin panel.
- Go to “Settings” if there is any location service turned on all.
- Scroll down to the “Store address” section and ensure that your store has a valid address.
- Enable the “Geolocation App”.
- Save your changes.
Step 2: Modify your Shopify template code:
- In your Shopify admin panel, go to “Online Store” and select “Themes”.
- Locate the theme you want to edit and click on “Actions”.
- Choose “Edit code” from the dropdown menu.
- In the left sidebar, navigate to the “Sections” or “Templates” folder, depending on where you want to add the code.
- Open the relevant file (e.g., product-template.liquid or collection-template.liquid) for editing.
Step 3: Add the geolocation code:
- Find the section where you want to hide or show content based on country.
- Wrap the content you want to hide or show with the following code:
Using the localization and country objects, you can wrap content that conditionally shows, hides, or changes content based on the customer’s context.
For example:
{% if localization.country.iso_code == 'FR' %}
// show custom content only meant for France
{% else %}
show generic content
{% endif %}This approach can be used in a variety of ways, which we’ll display using Shopify’s Dawn theme.
Change product content based on country
Navigate to Dawn in your themes section, click on Actions, then Edit Code, and find the main-product.liquid section. Here, you can make the following change on line 300:
{% comment %}
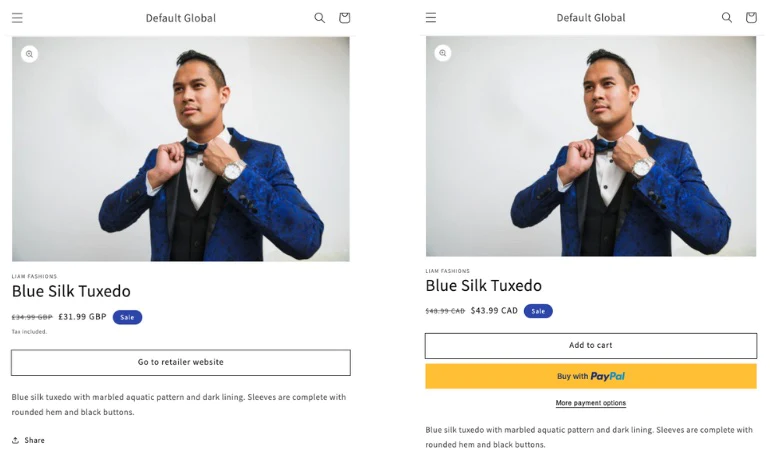
Replace the Add to Cart button with a link to an external website for products with tags containing do_not_sell_to_UK when the buyer's context is set to the United Kingdom.
{% endcomment %}
{% if product.tags contains "do_not_sell_to_UK" and localization.country.iso_code == 'GB' %}
<p><a href="https://example.com">Go to retailer website</a></p>
{% elsif product.selected_or_first_available_variant.available %}
{{ 'products.product.add_to_cart' | t }}
{% else %}
{{ 'products.product.sold_out' | t }}
{% endif %}You’ll also need to make a small, additional change to ensure that the dynamic checkout button is hidden in these cases as well, on line 310:
{% comment %}
Hide products on collection pages that are tagged with do_not_sell_to_UK when the buyer's context is set to the United Kingdom.
{% endcomment %}
{% unless product.tags contains "do_not_sell_to_UK" and localization.country.iso_code == 'GB' %}
<li class="grid__item">
{% render 'product-card', product_card_product: product, media_size: section.settings.image_ratio, show_secondary_image: section.settings.show_secondary_image, add_image_padding: section.settings.add_image_padding, show_vendor: section.settings.show_vendor, show_image_outline: section.settings.show_image_outline, show_rating: section.settings.show_rating %}
</li>
{% endunless %}Change theme sections based on country
You can also leverage the localization and country objects to change theme content based on country—like a banner on the homepage. Using the same Canadian client example as above, perhaps they would like to have a temporary homepage banner wishing their US customers a Happy Thanksgiving. There are a couple of different things you can do to make this possible.
First, inside the image-banner.liquid file of the Dawn theme, you can make an addition to the top of the theme schema:
{% comment %}
Schema that adds a basic text input field to the image banner home page section of Shopify's Dawn theme.
{% endcomment %}
{
"type": "text",
"id": "available_countries",
"label": "Add the ISO code of the country that should see this banner."
}Congrats!
This tutorial has demonstrated three popular examples of how products, collections, and content can be customized based on the country using simple control flow tags, and the country and localization liquid objects. These are just a few examples of how your website content can be adapted based on your users’ or client’s customers’ country, but you can adapt this approach to many other use cases.
It’s important to note that the implementation and customization of geolocation features will vary based on the chosen app or method. Be sure to review the documentation and support resources provided by the selected option to ensure proper integration with your Shopify theme.