jQuery
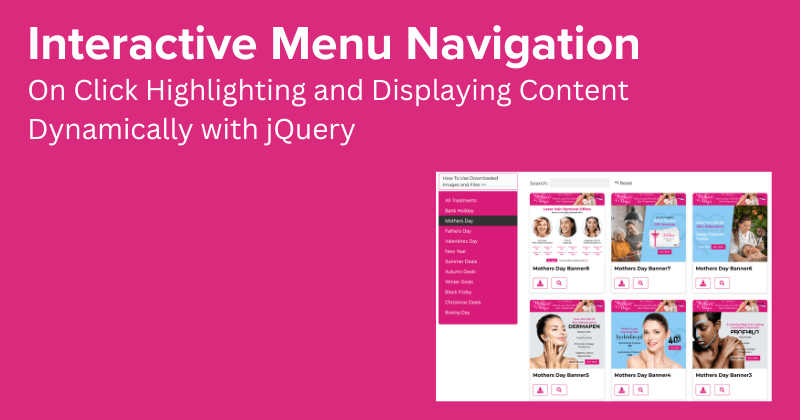
Interactive Menu Navigation: Highlighting and Displaying Content Dynamically jQuery
In today’s digital age, user engagement and seamless navigation are paramount for an enhanced web browsing experience. Interactive menu navigation stands at the...
- by Rasel Ahmed
- 2 Min Read
- May 15
CSS
Hide sticky element or block reaching to a certain id or class jQuery
To hide a sticky element when reaching a certain ID or class in jQuery, you can use the .scroll() and .offset() functions to...
- by Rasel Ahmed
- 1 Min Read
- May 15
CSS
Making a Code Block with copy to clipboard system in PHP, CSS
To create a code block with a copy-to-clipboard system using PHP and CSS, you can follow these steps: HTML Markup: Start by creating...
- by Rasel Ahmed
- 2 Min Read
- Jul 20